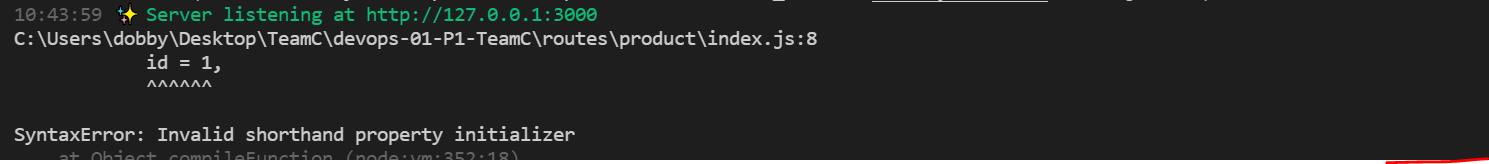
1. Invalid shorthand property initializer

해결
json 최초는 = 아니고 : 로 설정해줘야함.
id : 1,
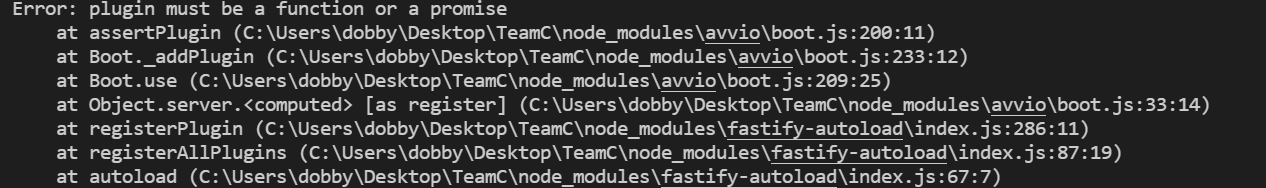
2. plugin must be a function or a promise

와...진짜 이거 해결하다 울 뻔했다.
얘 때문에 git 에러 오만가지 다 봤다.
덕분에 에러모음집이 풍성해질 것 같다.
오히려좋아
재밌군
가보자고
이 멘트들 외우고 가자
이 에러 만난 누군가를 위한 헌정..
이걸 본 여러분은 저처럼 울지마세요...
원인이 여러가지일 수 있습니다.
제가 겪은건, fastify-autoload에 문제가 생겼다고 적힌 저 부분 입니다.

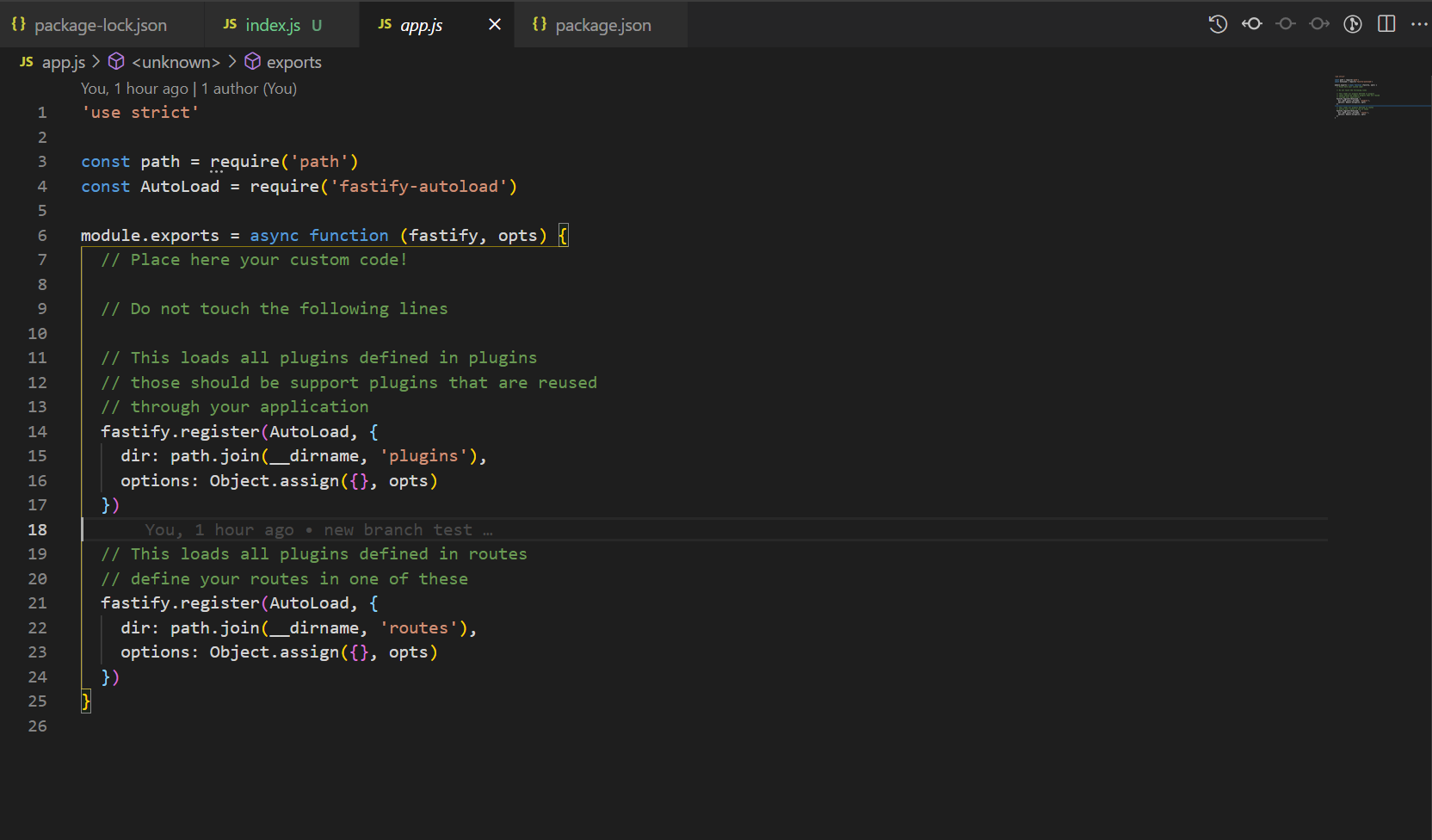
fastify를 실행하려고 npm run dev를 하면,
autoload 를 실행한다.
auatoload는 방문 경로를 dir로 되어있고 dirname을 기준으로 간다는 거다.
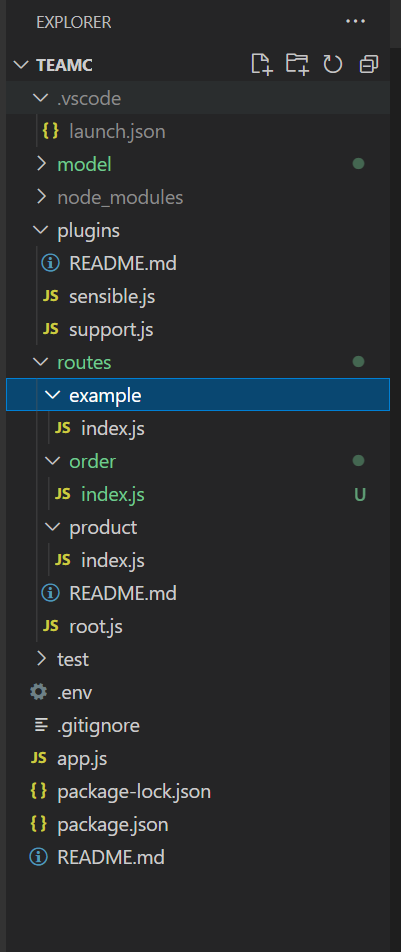
그렇다면 파일경로를 먼저 확인하자.

원래 fastify를 설치하면 example이 라우트 밑에 들어있다.
그럼 app.js에서 적힌 대로 dirname을 기준으로 route를 방문하는데, 라우트 밑의 각 폴더명은 엔드포인트다.
포스트맨에서 localhost:3000/example 하면
example의 index를 방문하게 된다.
마찬가지로 엔드포인트를 바꾸면 거기의 index.js로 방문을 하는데 팀플이라 각자 video, order, product를 만들고 밑에서 작업을 했다. 그래서 내가 맡은 product 말고도 다른 두 폴더가 생긴 채로 git clone을 해왔다.
그래서 각 엔드포인트 밑에 index.js가 없어서 autoload는 route밑에 엔드포인트들을 방문 할 수가 없었다.....
그래서...
혹은,
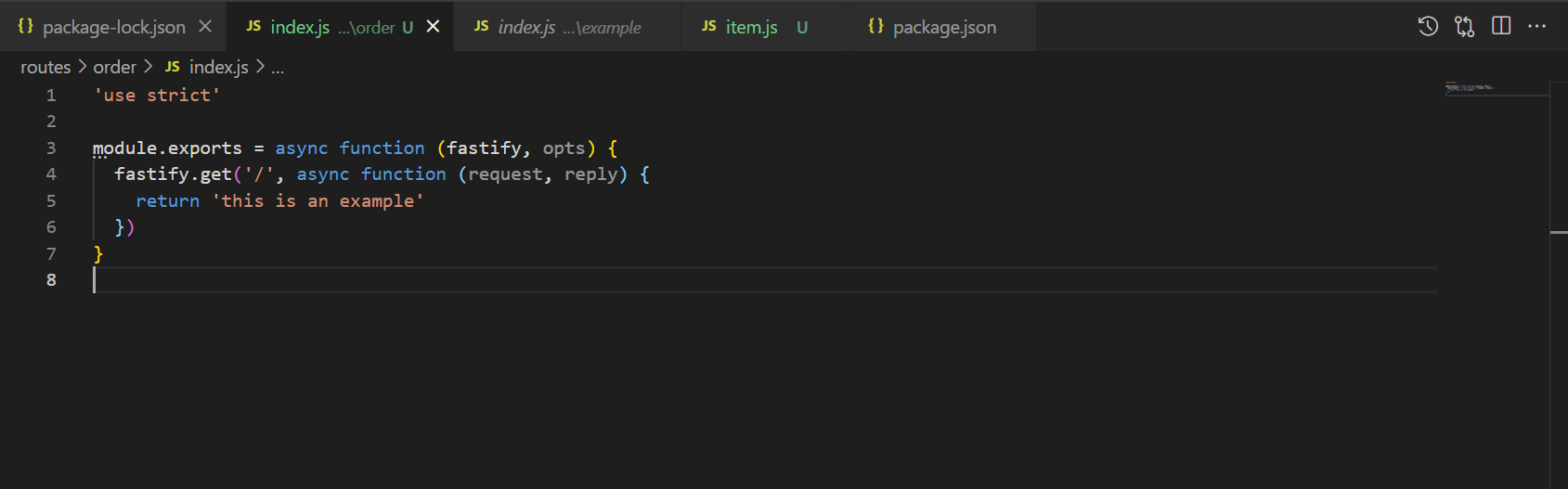
index.js가 잘 있어도 모듈이 없다는 에러가 뜨는데 그 부분은 밑의 코드가 없어서 생긴문제.

module.export 부분이 없으면 각 index.js들이 뱉어내는게 없기 때문에 fastify가 일을 하지 못한다.
그래서 example의 기본 값을 대충 복붙해놨더니 해결이 되더라..
해결
1. 파일 구조의 라우터가 방문 할 index.js 파일들이 잘 있는지 확인
2. 각 index.js 파일들이 사용하는 모듈(꼭 fastify 뿐만 아니라 module. 어쩌고를 쓰는 모든 툴들)이 export 혹은 import를 잘 했는지 확인.
*** 참고문헌 ***
https://www.npmjs.com/package/fastify-cli
fastify-cli
Run a fastify route with one command!. Latest version: 2.15.0, last published: a month ago. Start using fastify-cli in your project by running `npm i fastify-cli`. There are 29 other projects in the npm registry using fastify-cli.
www.npmjs.com
Fastify plugin fastify-autoload error plugin must be a function
I have setup the fastify framework with fastify-cli library with command fastify-cli generate. It has fastify-autoload plugin used out of the box. But, it will throw an error when I add my own ser...
stackoverflow.com
'project > DevOps : 코드스테이츠 (2022.02.07-2022.06.07)' 카테고리의 다른 글
| [Final Project]TeamB_화물 용달 예약/조회 서비스 (0) | 2022.05.19 |
|---|---|
| [회고]프로젝트1 (1) | 2022.03.04 |
| [Postman]포스트맨 설치 (0) | 2022.02.17 |
| [TIL]0208_개발프로세스와 DevOps 업무개요 (0) | 2022.02.08 |
| [TIL]0207_개발프로세스와 DevOps 업무개요 (0) | 2022.02.08 |